CMS Modal
.
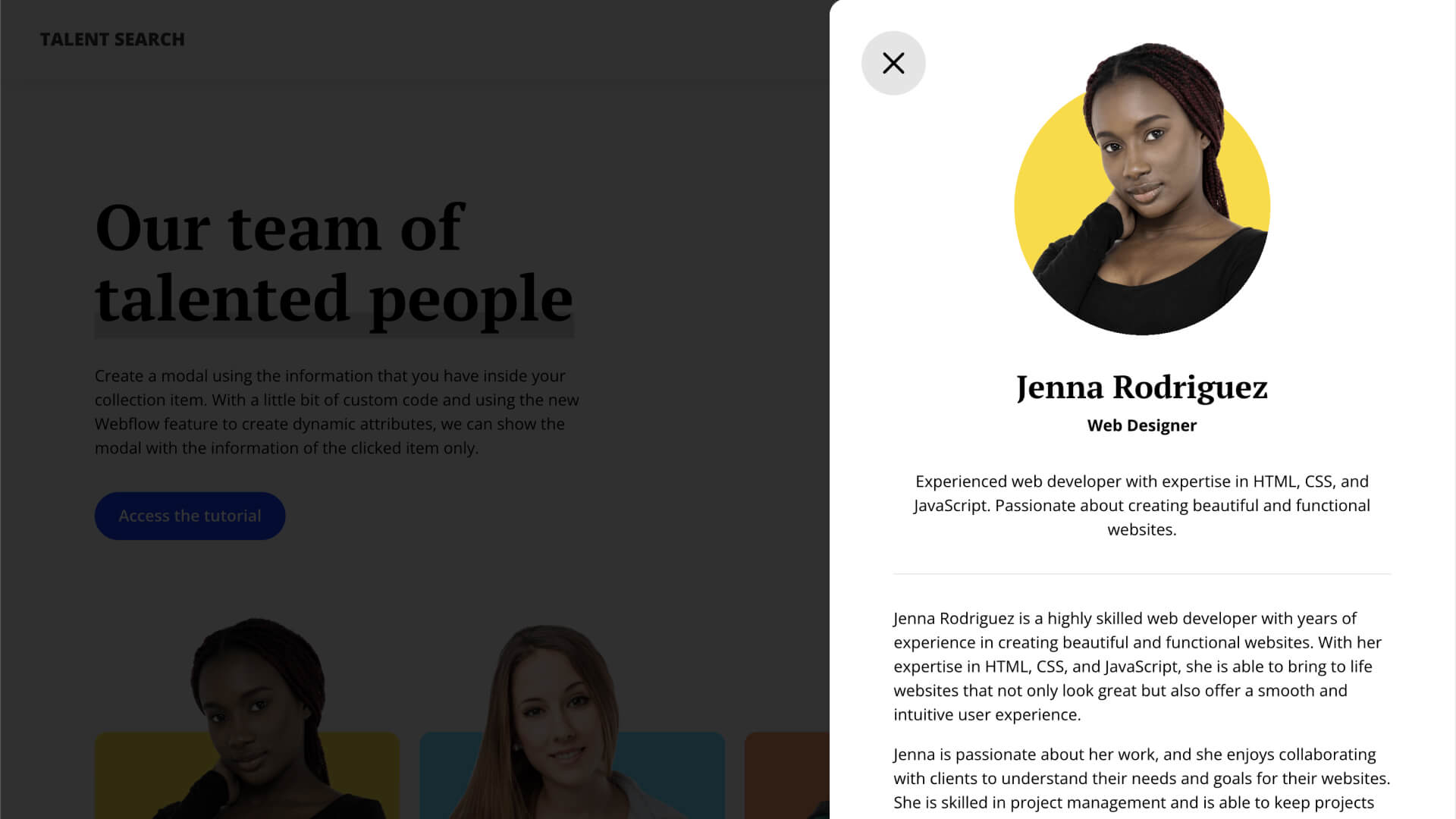
Create a modal using the information that you have inside your collection item.

This is useful if you want to display a modal with just the information from the collection item that has being clicked.
At project settings of your Webflow project, go to the Custom Code tab and paste the code bellow under Before </body> tag:
// Get all triggers
$("[cms-modal-trigger]").each(function () {
// Get the ID of the trigger
let itemID = $(this).attr("cms-modal-trigger");
// Select the target that has the same ID
let target = $("[cms-modal-target='" + itemID + "']");
// Configurates the click event
configurateClick(this, target);
});
function configurateClick(trigger, target) {
// When the trigger gets cleked
$(trigger).on("click", function() {
// Hide all items
$("[cms-modal-target]").css("display", "none");
// Show just the item that has the same ID from the trigger
$(target).css("display", "block");
});
}
Create your collection list and style it the way you want. I don't like to add the elements direct inside the collection item, I like to wrap them inside a wrapper to be easier to manage and to copy and paste between collections.
Select the main parent of your item (in the cloneable it is the element talent_item-link) and under settings create a new attribute with the name of cms-modal-trigger and for the value you going to click at the purple circle and select Slug.
Create your modal and place the same collection inside it and style and animate the way you want. Again, I don't like to place the elements direct inside the collection item, I wrap everything inside a wrapper.
Select the main parent of your item inside the modal (in the cloneable it is the element talent-modal_item-layout) and under settings create a new attribute with the name of cms-modal-target and also for the value you are going to click on the purple dot and select Slug.
Remember to publish your site to see it in action.


