Resources
.
Check out our collection of resources to see how I can help you take your project to the next level.

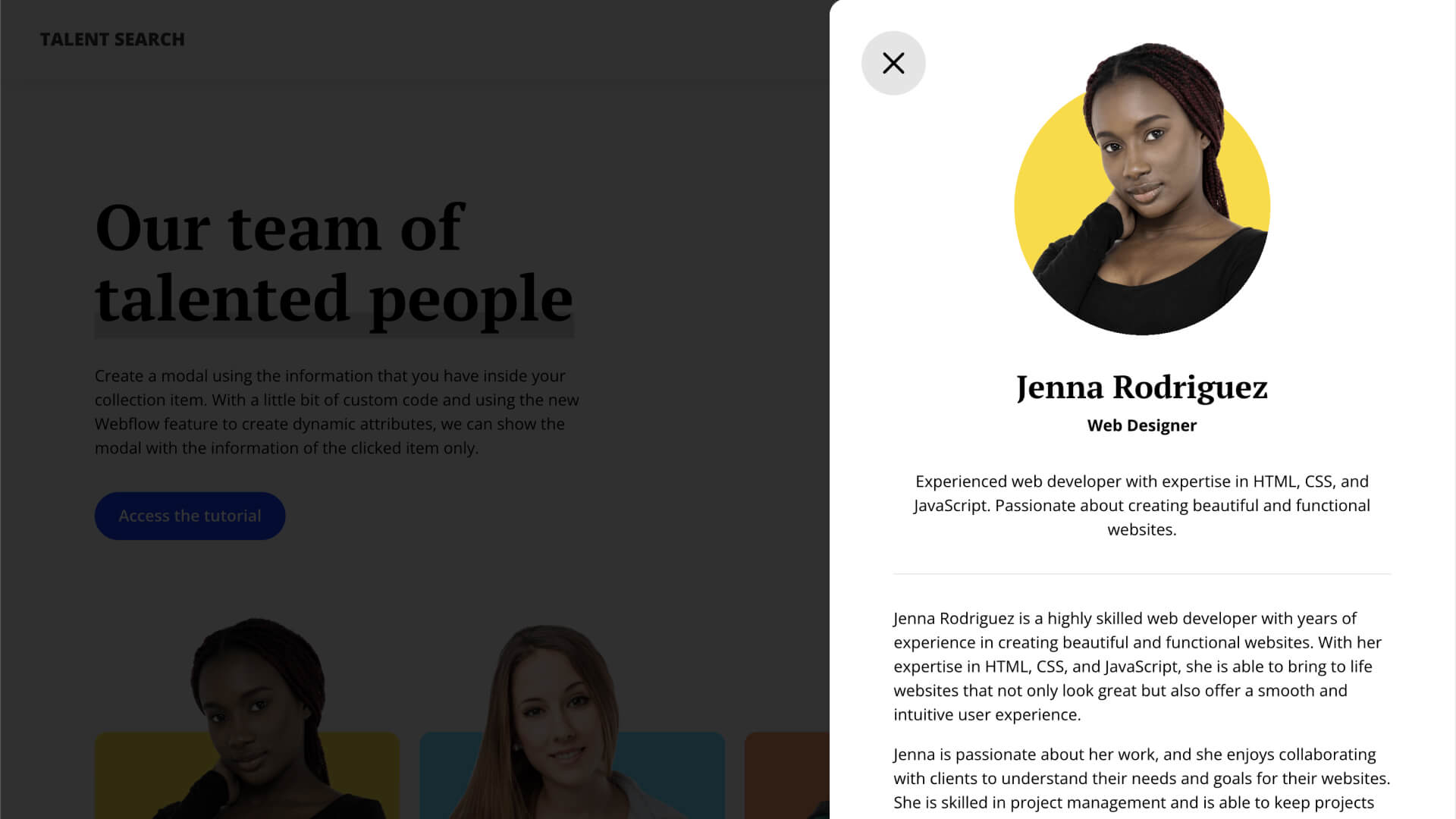
CMS Modal
Power-up
Create a modal using the information that you have inside your collection item.
Utility
CMS
Client First
Custom Code
Webflow

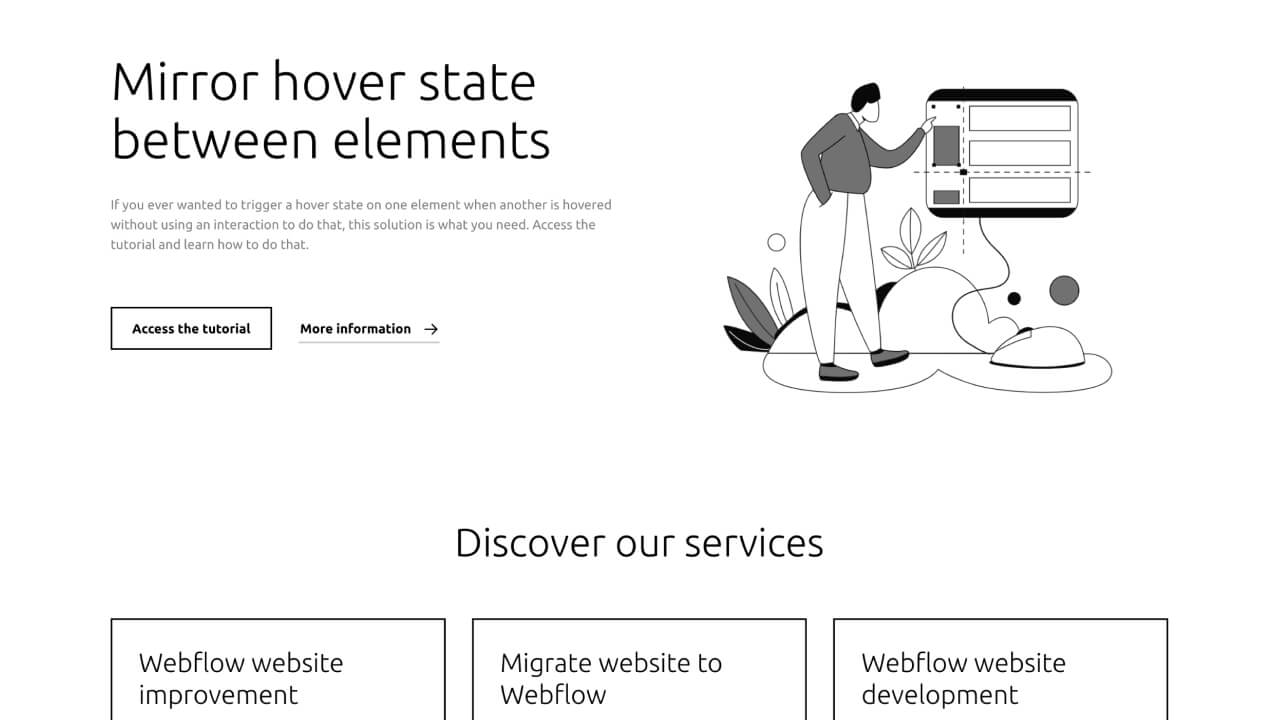
Mirror hover state between elements
Power-up
Learn how to trigger a hover state on one element when another is hovered without using an interaction to do that.
Custom Code
Utility
Webflow
Client First

Rainbow Links
Power-up
Make your text links and link blocks dynamically change color every time the mouse hovers over them.
Custom Code
Customization
Webflow
Client First

Placeholder color for Select Fields
Power-up
Make your Webflow Select Field to have one color for the placeholder and a second color after a option is selected just like a regular text input field.
Custom Code
Utility
Webflow




